Local Search/ Food and Travel Website Design • UX/UI Design
Project Local
UX Designer
April 2020
Process involved:
Lean UX, User Research/ Testing, Sketching, Competitive Analysis, Persona/ Problem Statement Creation, Rapid Wireframing/ Prototyping, Visual Design
2020 saw many businesses affected by completely unexpected events - one industry that was hit especially hard, was the food/ restaurant industry.
Project Local was conceived as a free-to-use tool for mom-and-pop restaurant owners struggling to connect with customers and bring in new business.
The opportunity was to design a functioning system with social impact and civic engagement in mind, in a 72-hour sprint.

Research
With such an open-ended prompt for this hackathon, our team approached the challenge by brainstorming what industries were in need of civic engagement and positive social impact. In April 2020, restaurants were in desperate need of assistance.
To further support our choice, we compiled numerous quotes from esteemed sources and industry professionals all detailing the situation at hand.
Once we had a better sense of product direction, we conducted a C&C analysis of food/ local search web platforms, with Yelp serving as our aspirational competitor.
Define
As our research resoundingly showed, the restaurants being affected by closures were independent establishments with, presumably, independent owners. The struggles and anxiety felt by nearly every chef/ restaurant owner nationwide were embodied in our persona, Alice Park.
Once defining who our product would be designed for, we prioritized features utilizing the MoSCow Method. We made it a goal to dissociate our platform from third-party takeout/ delivery services, which are notorious for pocketing a generous 30-40% “commission” per order.
Our product would allow 100% of the order proceeds to go back to the restaurants.
Design
We wanted to make our platform as easy to use as possible for restaurant owners - why make them jump through hoops to receive free help?
Rather than reinvent the wheel, our goal was to design a platform that business owners would already feel accustomed to, along with an extremely simple onboarding process to get businesses set up as quickly as possible.
Our team tested the medium-fidelity prototypes on two users - the feedback of which was implemented into the final product.


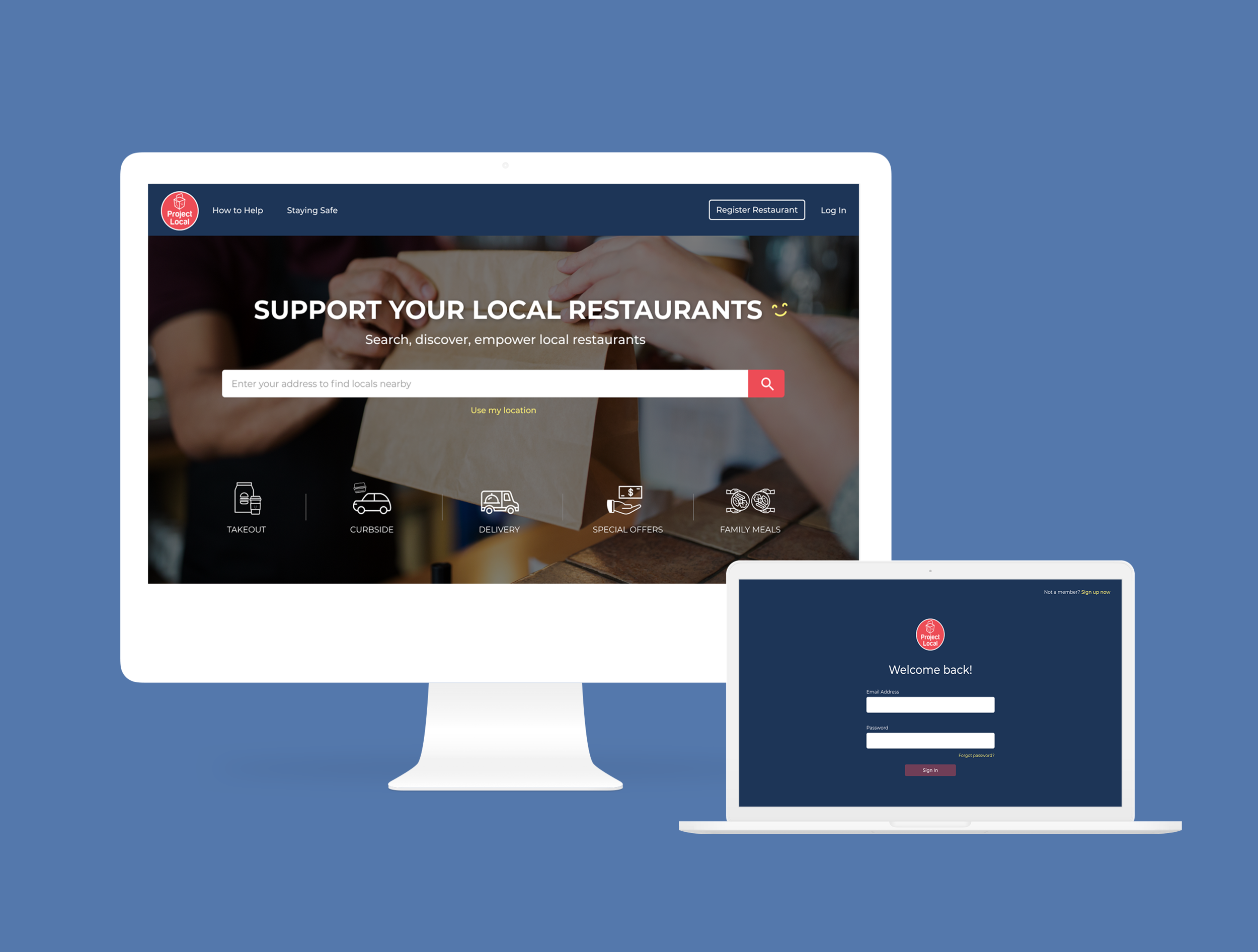
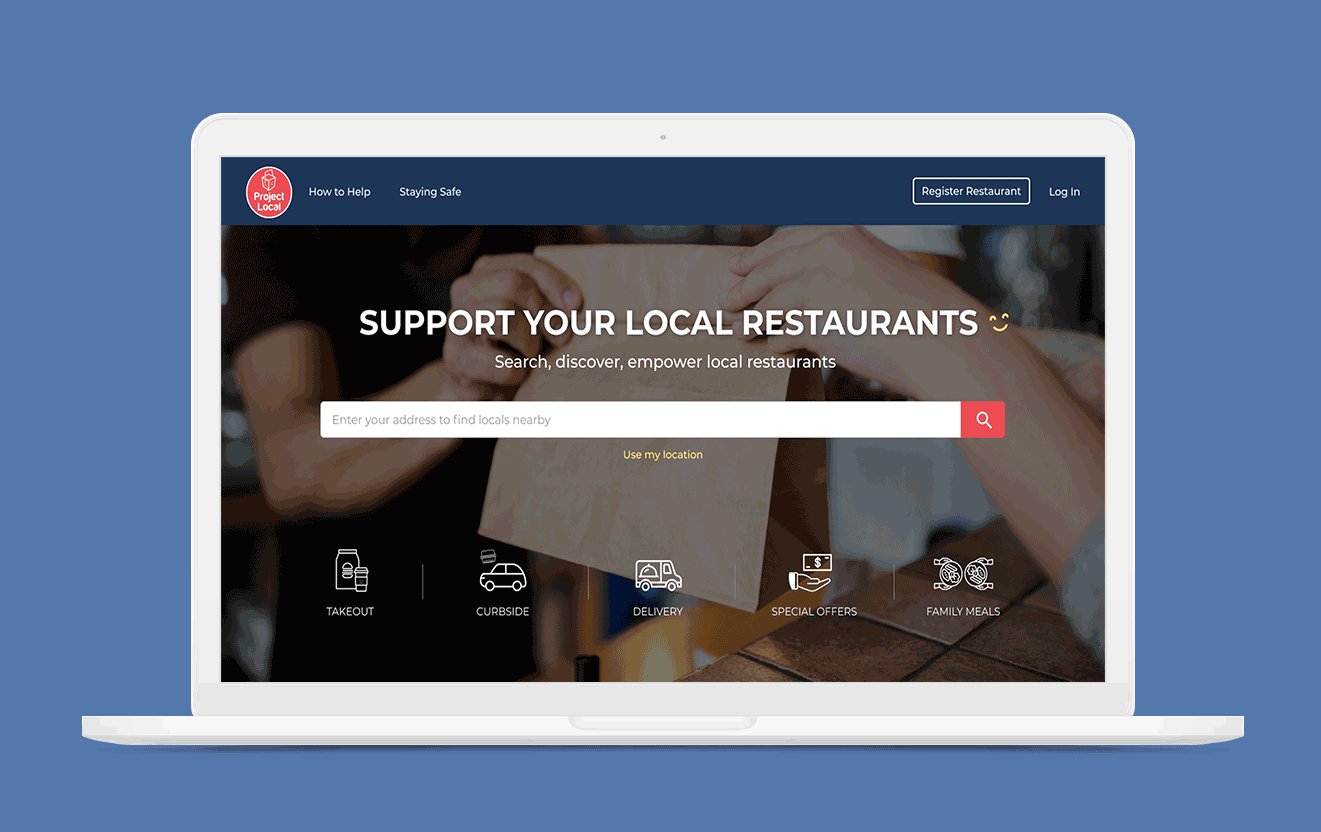
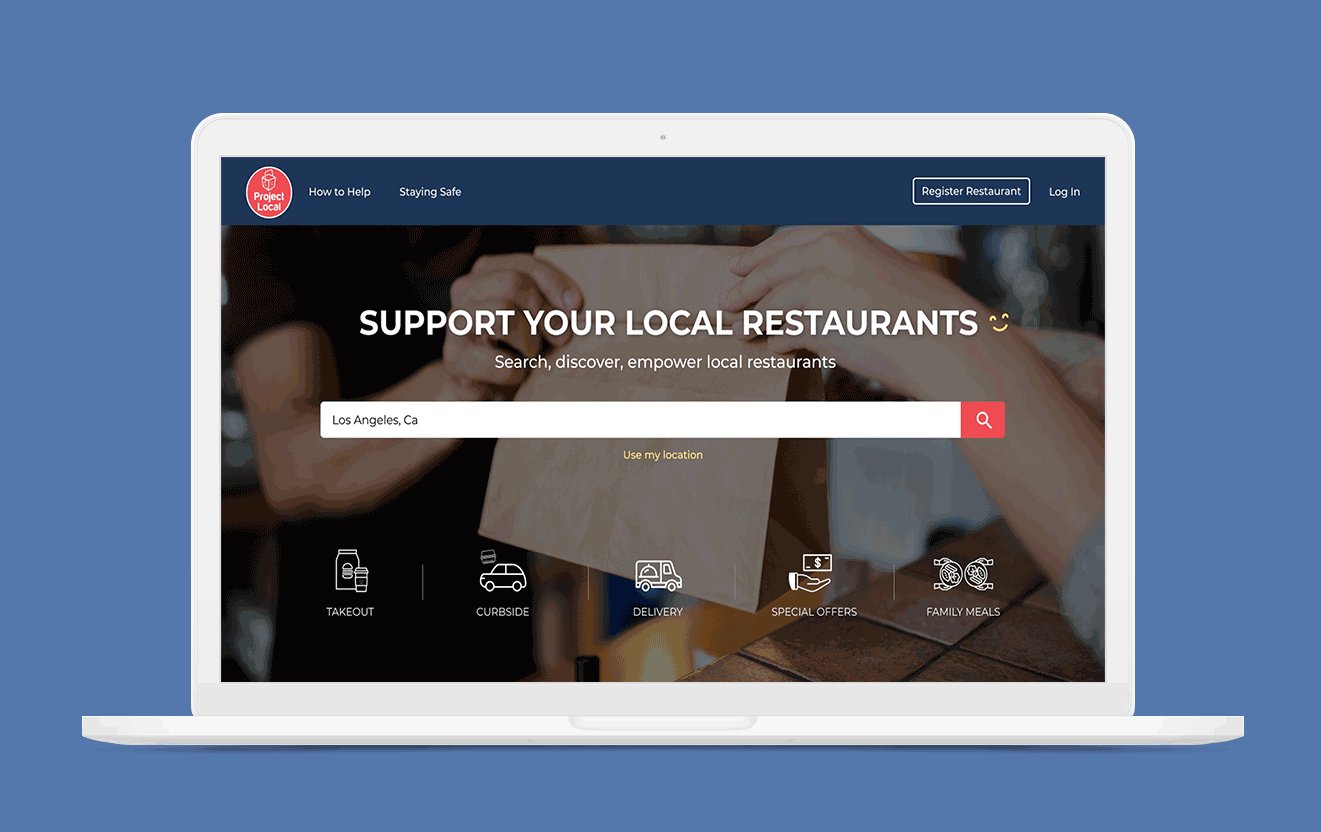
Familiarity and simplicity
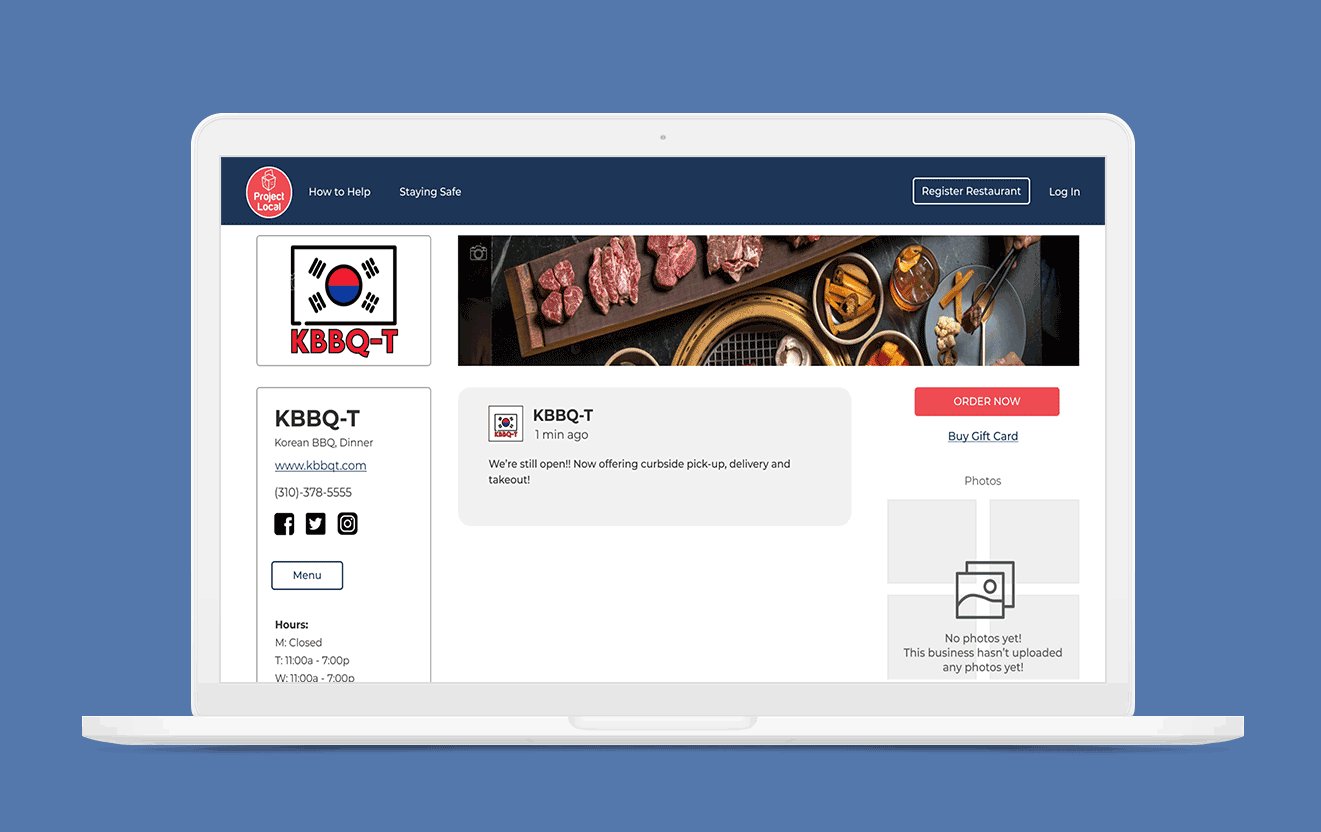
We developed Project Local as a familiar and easy to use system where users could jump on and navigate through the site with ease. Compared to similar platforms on the market, Project Local specifically focused on assisting small, mom-and-pop restaurants. This allowed for greater exposure for local-restaurants, without users being inundated by large chain establishments or other types of businesses.

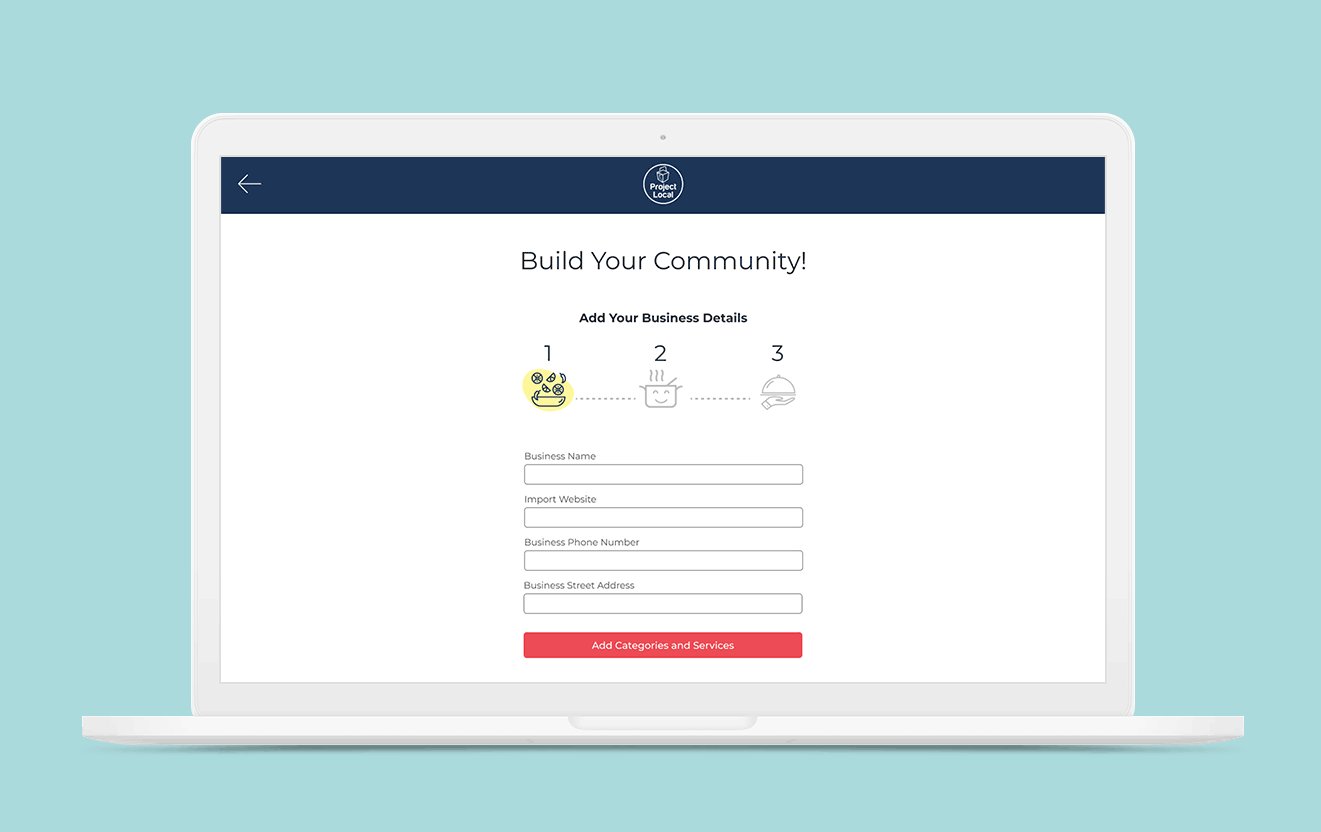
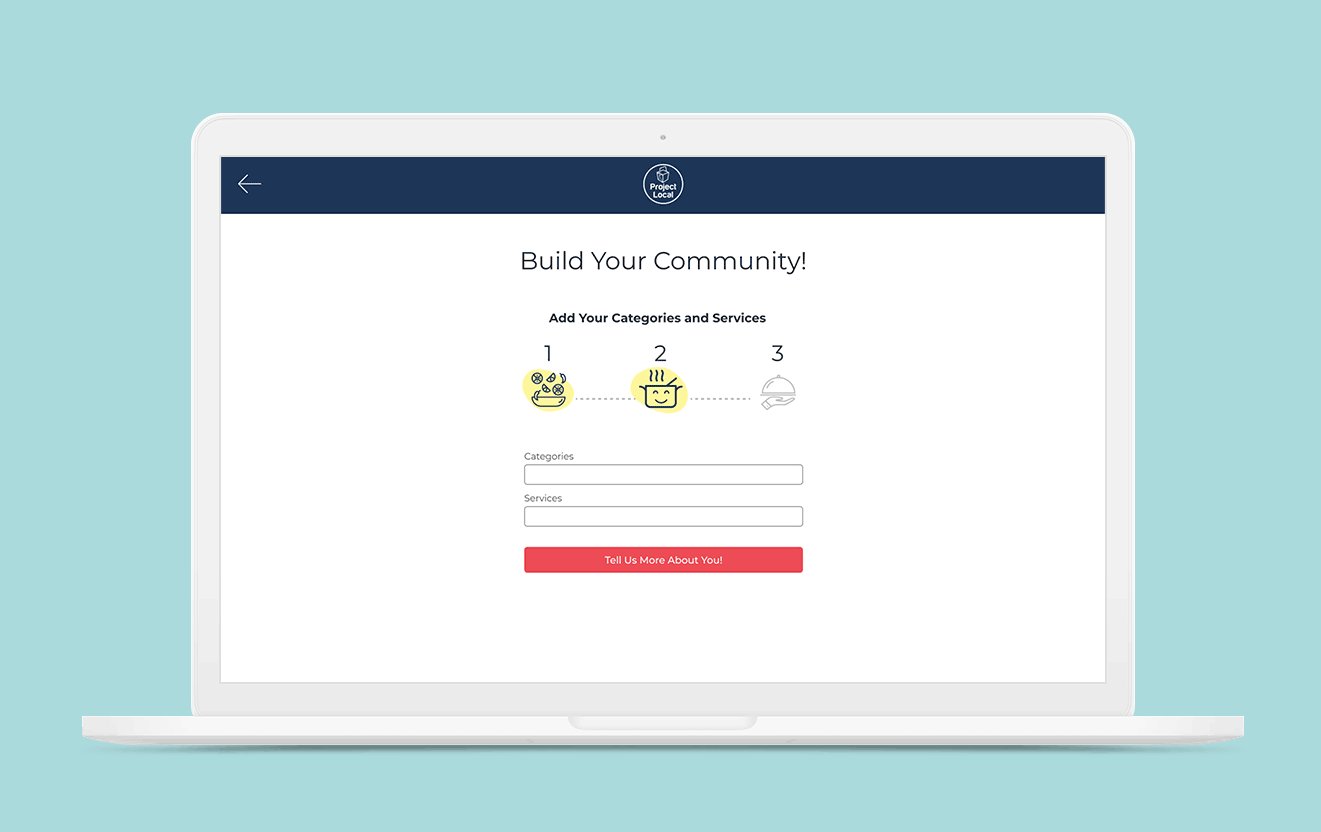
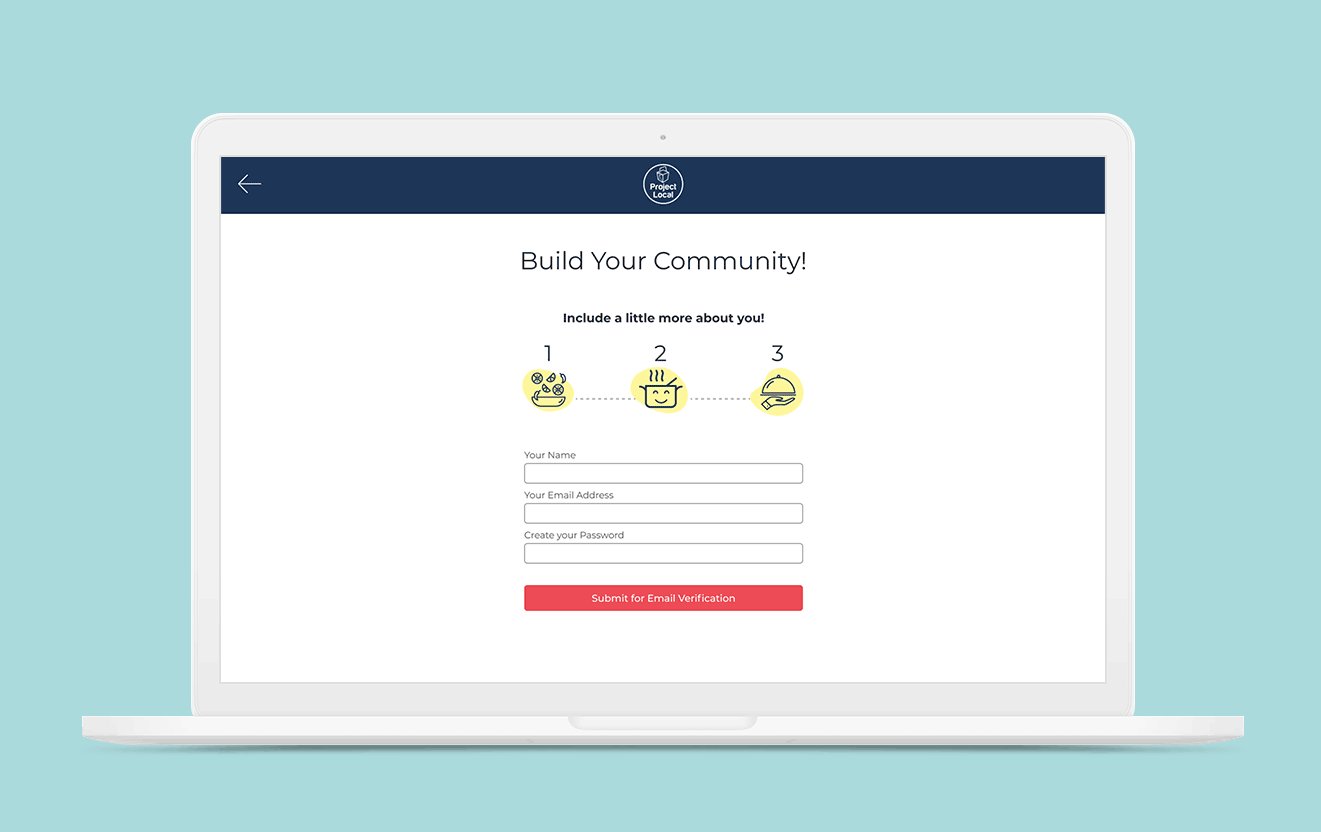
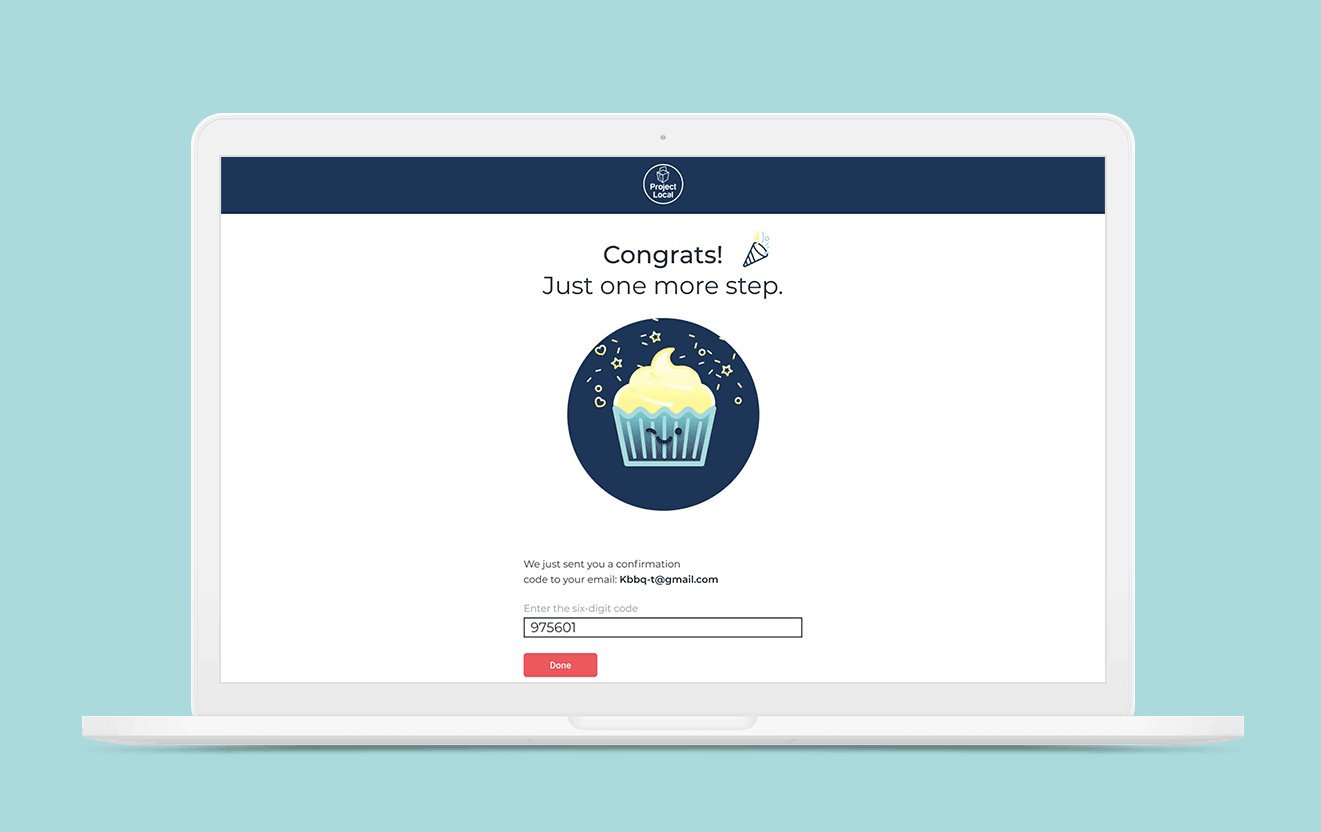
Easy as 1, 2, 3
Project Local’s sign-up was designed to be as simple as possible, minimizing the amount of questions needed to be answered and eliminating the hassle of setting up a profile. The goal was to provide assistance to restaurants with the least amount of hoops to jump through.

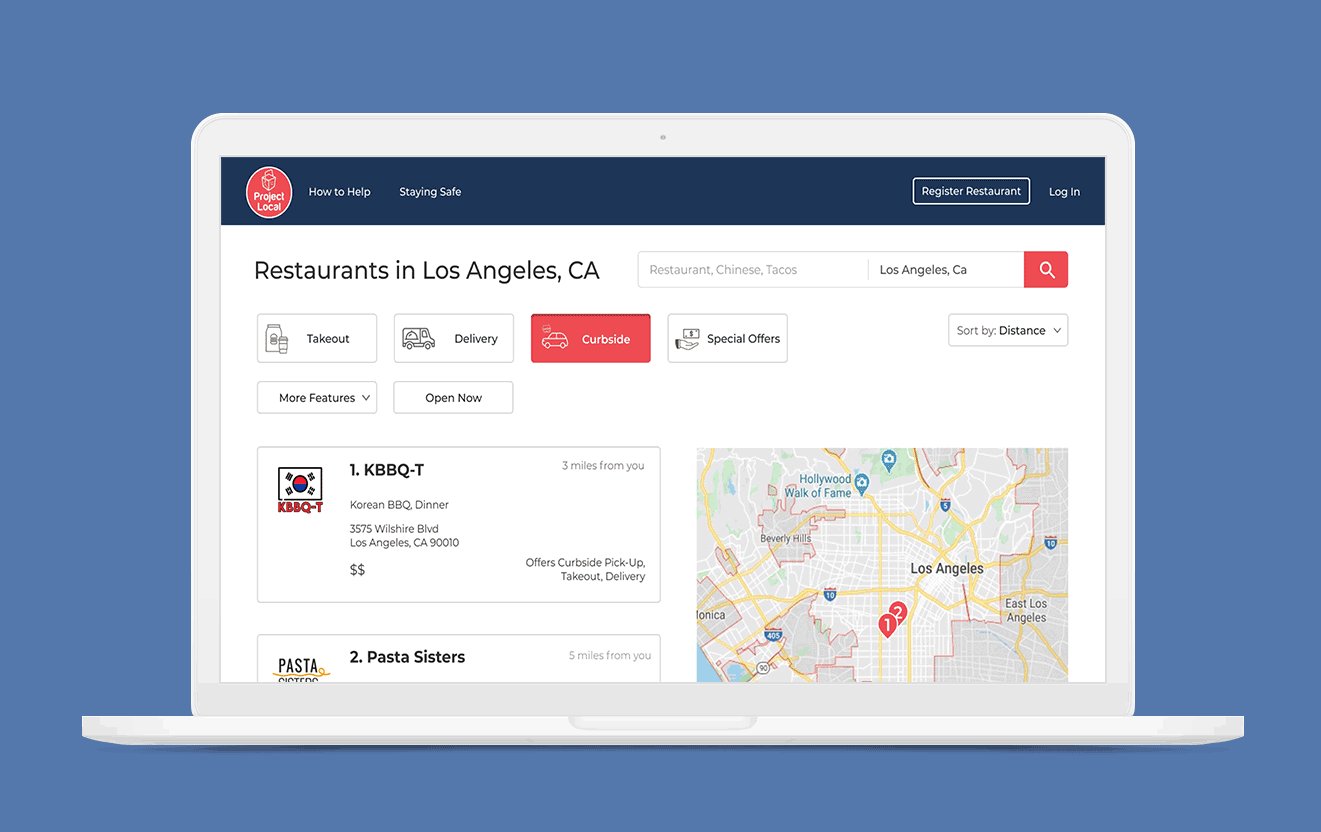
Highlighting important information
We built the restaurant profile page to highlight business information, photos, and CTA’s in a way that would be familiar to users. The posting system for restaurant owners followed similar conventions and heuristics utilized by various social media platforms.


Conception to creation
As Project Local was designed and built in a 72-hour time limit, we needed a style guide to bring our system to life. We designed Project Local with a vibrant color palette evoking feelings of food, fun, and reliability. Our choice of typography, CTA’s, iconography, and logo were all chosen to represent a clean and modern aesthetic.

Reflection
Participating in this hackathon gave me the opportunity to work hand-in-hand with developers, while enhancing my familiarity with Lean and Agile UX design.
Time Management
Completing a functioning website by the end of a 72-hour sprint, certainly helped enhance my time management not only on a macro-level, but on a micro-scale as well. Being able to time-box activities, both small and big, ensured our entire team kept pace with each other.
Accountability
As this hackathon was not mandatory for our General Assembly course and projects were not graded by any means. That being said, the pressure to complete and present a working platform was entirely on ourselves. Being able to plan, research, and execute a project of our own accord, afforded us an opportunity to keep ourselves in check and on task.
Communication
This being the first time our UX design team worked with developers, it was a challenge bridging the lingo-gap between the Designers and the Engineers. Ultimately we were able to work around such issues by explaining common terms to each other, thus allowing us to effectively delegate tasks and manage the project efficiently.
Software Engineer - Hunter Herrera
Software Engineer - Stephanie Lee
UX Designer - Pailin Chantravutikorn
UX Designer - Kara Grossman
UX Designer - Kevin Sato
UX Designer - Leora Shuchter